微信小程序学习笔记–Note one
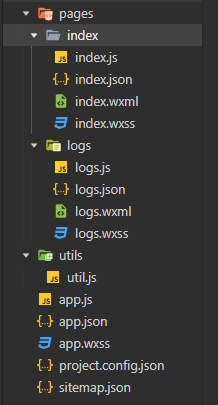
小程序的代码目录结构

app.js
- 注册微信小程序应用
app.json
- 当前小程序的全局配置,包括小程序的所有页面路径
app.wxss
- 保存微信小程序的全局样式
project.config.json
- 项目配置文件,我们可以在这里做一些个性化的配置,例如调节我们开发的时候界面的颜色,或者小程序的编译配置等等
sitemap
- 配置小程序机器页面是否允许被微信索引
pages
- 微信小程序内的所有页面
- 每一个页面最多由四个部分组成
- js
- 微信小程序页面逻辑和数据交互
- json
- 配置微信小程序的页面信息
- wxml
- 展示小程序页面的元素和内容
- wxss
- 设置页面的样式
- js
utils
- 存放工具函数,让代码复用,从而更加简洁
小程序的配置文件
全局配置
在小程序中,我们总共有五个配置是全局配置独有的
- Pages
- 主要是用于注册我们小程序的所有页面
- tabBar
- 如果我们的小程序是一个多tab的应用,我们可以通过这个配置来指定我们tab栏的表现
- networkTimeout
- 设置各个网络请求的超时时间
- debug
- 调试模式
- navigationStyle
- 导航栏的样式
页面配置
在小程序中,我们有一个配置是页面配置独有的
- disableScroll
- 设置页面是否开启滚动
共有的配置
- navigationBarBackgroundColor
- 导航栏的背景颜色
- navigationBarTextStyle
- 导航栏的文字样式
- navigationBarTitleText
- 导航栏标题文字内容
- backgroundColor
- 背景颜色
- backgroundTextStyle
- 下拉的时候的文字样式
- onReachBottomDistance
- 页面上拉触底事件触发时距页面底部距离
- enablePullDownRefresh
- 全局或者单个页面下拉刷新的表现
如果全局配置和页面配置重复了,页面的配置项会覆盖掉全局的配置项
WXML语法
WXML是小程序的一套是标签语言,结合组件、WXS和事件系统,可以构建出页面的结构
WXS对WXML能力增强的一种脚本语言,可以对我们请求返回回来的数据进行逻辑计算或者过滤处理等操作
语法结构为
<标签名 属性名=""> |
比如
<view class = "className" data-name = "A"> |

WXML语法特性之数据绑定
在我们的开发中,页面上的一些数据有很强的时效性,数据会需要频繁进行更新,WXML通过数据绑定特性可以实现动态改变界面的效果,页面中的数据往往是来自于我们页面的JS文件中配置的data对象,例如
// index.js |
<!--index.wxml--> |

这样我们就将我们的名字为name的data同界面上的UI进行了一个绑定,除了单纯的数据绑定,WXML也支持属性的绑定,举个例子,我们将data-name属性同js中的name进行绑定
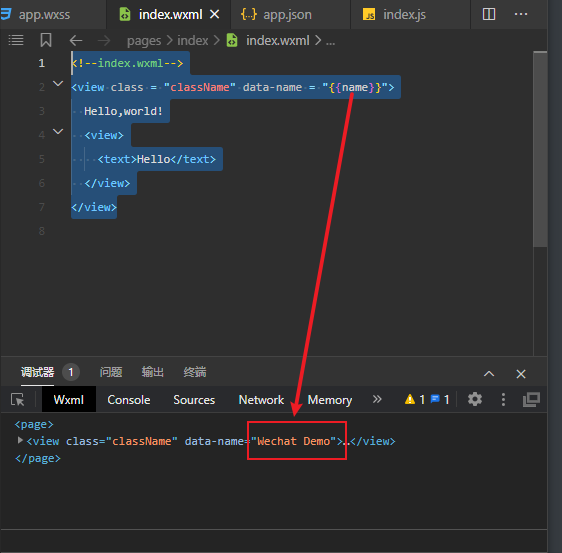
<!--index.wxml--> |
之后运行的时候,我们可以看下调试器的输出

属性就已经被成功绑定到了我们的组件上
所有的组件和属性都需要是小写的
WXML属性
- id
- 组件的唯一标志
- clas
- 对应于组件在WXSS中定义的样式类
- style
- 动态设置组件的内联样式
- hidden
- 组件是否显示,所有组件默认都是显示,布尔类型
- data-*
- 自定义属性,组件上触发事件的时候会发送事件给到处理事件的函数
- bind*/catch*
- 组件的事件
WXML语法特性之列表渲染
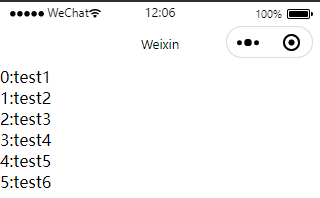
// index.js |
我们首先定义一个我们列表需要展示的数据
之后再Block组件内绑定数据并展示
<!--index.wxml--> |

index是当前元素对应的下标,我们也可以通过for-item设置,key这个属性会在页面重新渲染的时候,确保带有key的item会被重新排序。Block标签并不是一个组件,而是一个包装元素,在渲染的时候其并不会被渲染
WXML语法特性之条件渲染
条件渲染主要是通过wx:if,wx:else,wx:elif 三个条件来实现的,满足条件才渲染组件
<view wx:if="condition1"> 1 </view> |
如果我们希望一个控制语句能够同时对多个组件进行条件控制,可以通过block将多个组件包裹起来
<block wx:if="condition"> |
Block并不是一个组件,它仅仅是一个包装元素,不会参与页面渲染
条件判断中可能也包含了数据绑定,所以当条件值有变化的时候,也会产生渲染,同时WXML的条件渲染是惰性的,初始的时候如果条件判断为false,就不会发生渲染,直到条件第一次发生变化的时候才会开始渲染。相较于此,hidden属性不论值为false或true,组件都会被渲染,只是简单的控制隐藏和显示,如果有频繁的条件切换,建议用条件渲染
WXML语法特性之模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
模板定义
我们可以在标签内声明我们的模板,同时用name属性命名模板
<template name="msgItem"> |
模板使用
模板使用可以通过is属性声明需要使用的模板,通过data属性动态绑定需要的数据
<template is="msgItem" data="{{...item}}"/> |
is属性内也可以使用Mustache 语法,来动态决定具体需要渲染哪个模板
<template name="odd"> |
模板作用域
模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的 <wxs /> 模块
WXML语法特性之引用
WXML 提供两种文件引用方式,import和include
比方说,我们创建一个item.wxml,里面存放用于展示学生信息的模板
<template name="studentInfo"> |

import
如果使用import,我们可以这样引用这个模板
<!--index.wxml--> |

可以看到,import的使用方法就是在src中传入我们定义模板的wxml文件路径
import 作用域
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
include
include和import的不同在于,include是导入除了模板以外所有的代码块拷贝到include所在的位置上,例如
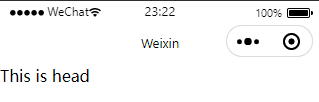
我们在item.wxml里面加入一个header
<view>This is head</view> |
我们将这段代码include到我们的index.wxml
<!--index.wxml--> |
这个时候我们发现,我们的程序运行之后变成了这个样子

WXSS
WXSS是一套样式语言,可以用于描述WXML的组件样式。
CSS也是一套样式语言,用于描述HTML或者XML文档的呈现
WXSS同样也有几个特性,分别是
- 响应式像素
- 外联样式导入
- 内联样式
- 选择器
响应式像素
在我们开发的过程中,像素或者常用的描述长度的单位主要有以下几类
- 设备像素
- 设备物理上能够显示的最小单位
- CSS像素
- CSS样式代码中的逻辑像素
- PPI/DPI
- 每英寸所拥有的像素密度
- DPR
- 手机的某一方向上设备像素和CSS像素之比
- RPX
- 微信推出的,规定了屏幕宽度为750RPX,可以通过RPX实现元素在屏幕上的自适应
外联样式导入
当我们不同页面内具有相同的页面元素的时候,我们可以将这类样式单独抽离为一个外联样式文件,避免在不同的页面里面重复造轮子和降低文件的大小。
如果我们需要导入一个样式,我们可以使用@import进行导入,例如,我们在index目录下创建一个item.wxss文件用于被引用
/* item.wxss */ |
之后再index.wxss文件中引入这个wxss
/**index.wxss**/ |
之后我们将wxss作用于我们的wxml元素上
<!--index.wxml--> |
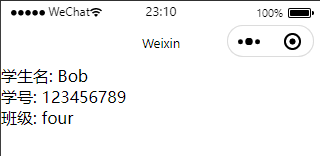
最后的效果就是这样的

内联样式
除了外联样式以外,WXSS也支持内联样式。同CSS的语法一样,WXSS对内联样式的支持是通过style属性实现的。例如,我们可以这样来表示我们view标签的内联样式
<!--index.wxml--> |
// index.js |
注意:style里面也可以支持数据绑定
选择器
选择器其实我们在前面的例子里面已经接触过了,class就是一种选择器,其他的选择器还有以下几种
| 选择器 | Example | 描述 |
|---|---|---|
| .class | 选择所拥有class的组件 | |
| #id | 选择拥有id的组件 | |
| element | 选择所有的元素组件 | |
| element, element | 选择所有的元素组件集合 | |
| ::after | 在组件后插入内容 | |
| ::before | 在组件前插入内容 |
选择器的优先级排序为element<class<id<style(内联样式)<!important